これはAndroid 2.2英語版での例です。"Ongoing"が「実行中」、"Notifications"が「通知」です。
◆ 通知(Notification) #3 (実行中/キャンセル)
前回のサンプルではラジオボタンを使って通知のIDを変更しました。今回はそれに加えて通知の種類も変えてみましょう。
これまで通知を削除する方法は説明しませんでしたが、通知エリアの「Clear」ボタンで消すことができます。当然プログラム内からも削除できます。アプリケーションで通知を消すための「Clear」ボタンも今回のサンプルに追加します。
NotificationTest3aActivity.java
package jp.co.triware.samples.NotificationTest3a;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
public class NotificationTest3aActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final NotificationManager notifMgr = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
final EditText etTickerText = (EditText)findViewById(R.id.tickerText_et);
final EditText etContentText = (EditText)findViewById(R.id.contentText_et);
final RadioGroup rgSelect = (RadioGroup)findViewById(R.id.group_rg);
// Notifyボタン
Button btnNotify = (Button)findViewById(R.id.notify_btn);
btnNotify.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// ステータスバーと通知エリアに表示する内容をセット
int icon = R.drawable.ic_launcher; // アイコン
String tickerText = etTickerText.getText().toString(); // テキスト(ステータスバー)
long when = System.currentTimeMillis(); // 時刻
Notification notif = new Notification(icon, tickerText, when);
// ラジオボタンのIDを通知のIDとして使用する
int id = rgSelect.getCheckedRadioButtonId();
if (id == R.id.select2_rb) {
notif.flags |= Notification.FLAG_ONGOING_EVENT; // 「実行中」
}
// 通知エリアに表示する内容をセット
String contentTitle = getString(R.string.app_name); // タイトル
String contentText = etContentText.getText().toString(); // 通知メッセージ
Intent intent = null; // タップ時の処理(今回は何もしない)
PendingIntent contentIntent = PendingIntent.getActivity(getApplicationContext(), 0, intent, 0);
notif.setLatestEventInfo(getApplicationContext(), contentTitle, contentText, contentIntent);
// 通知
notifMgr.notify(id, notif);
}
});
// Clearボタン
Button btnClear = (Button)findViewById(R.id.clear_btn);
btnClear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// ID取得
int id = rgSelect.getCheckedRadioButtonId();
// キャンセル
notifMgr.cancel(id);
}
});
}
}
前回とほとんど同じですが、「Ongoing」ボタンがクリックされた場合はNotificationのフラグを変更しています(39-41行目)。
また、「Clear」ボタンがクリックされたときは、NotificationManagerのcancel()メソッドを呼び出しています(64行目)。通知のIDとしてラジオボタンのリソースIDを使っていますので、cancel()メソッドの引数で渡すIDはラジオボタンのリソースIDとなります。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<RadioGroup
android:id="@+id/group_rg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/select1_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notify"
android:checked="true"
/>
<RadioButton
android:id="@+id/select2_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ongoing"
/>
</RadioGroup>
<EditText
android:id="@+id/tickerText_et"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="Ticker Text"
/>
<EditText
android:id="@+id/contentText_et"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="Content Text"
/>
<Button
android:id="@+id/notify_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Notify"
/>
<Button
android:id="@+id/clear_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Clear"
/>
</LinearLayout>
Androidプロジェクトの設定
ビルドターゲットや最小SDKバージョンは、お使いの開発環境に合わせて設定してください。
プロジェクト名: NotificationTest3a アプリケーション名: NotificationTest3a パッケージ名: jp.co.triware.samples.NotificationTest3a アクティビティーの作成: NotificationTest3aActivity
実行結果
アプリケーション起動直後の画面です。
最初に「Notify」のラジオボタンを選択、テキストを入力して、「Notify」ボタンを押して・・・
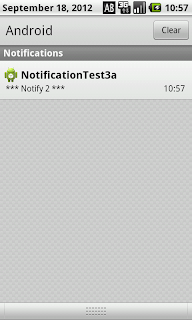
通知エリアを確認します。
次は「Ongoing」のラジオボタンを選んで、テキストを入力、そして「Notify」ボタンを押します。
通知エリアを見ると、「実行中」を示す「Ongoing」のエリアが表示されていますね。ここで「Clear」ボタンを押してみましょう。
通知エリアが消えて、サンプルアプリが表示されますので、もう一度通知エリアを見てみます。すると「Notifications」は消えていますが「Ongoing」は残ったままですね。
アプリに戻って「Clear」ボタンを押すと(ラジオボタンは「Ongoing」のまま)ステータスバーのアイコンが消えて、通知エリアからも「Ongoing」が消えました。
Ongoing(実行中)だけでなく、Notifications(通知)もアプリから削除できることを確認しておきましょう。
ラジオボタンは「Notify」を選びます。テキストを入力して、「Notify」ボタンを押します。
そしてサンプルアプリの「Clear」ボタンを押すと、ちゃんと「Notifications」も消えました。
















0 件のコメント:
コメントを投稿