そこで今回は通知エリアの「Clear」ボタンを押しても通知が消去されないようにするサンプルプログラムを紹介します。
◆ 通知(Notification) #5 (Clear対象外)
前回に引き続き、今回も主役はNotificationのフラグです。
Notify #1はこれまでと同じで、通知エリアの「Clear」ボタンで消去されます。
Notify #2が選択された場合は、フラグ(FLAG_NO_CLEAR)をセットして、消去されないようにします。
NotificationTest5aActivity.java
package jp.co.triware.samples.NotificationTest5a;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.RadioGroup;
public class NotificationTest5aActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final NotificationManager notifMgr = (NotificationManager)getSystemService(NOTIFICATION_SERVICE);
final EditText etTickerText = (EditText)findViewById(R.id.tickerText_et);
final EditText etContentText = (EditText)findViewById(R.id.contentText_et);
final RadioGroup rgSelect = (RadioGroup)findViewById(R.id.group_rg);
// Notifyボタン
Button btnNotify = (Button)findViewById(R.id.notify_btn);
btnNotify.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
// ステータスバーと通知エリアに表示する内容をセット
int icon = R.drawable.ic_launcher; // アイコン
String tickerText = etTickerText.getText().toString(); // テキスト(ステータスバー)
long when = System.currentTimeMillis(); // 時刻
Notification notif = new Notification(icon, tickerText, when);
// ラジオボタンのIDを通知のIDとして使用する
int id = rgSelect.getCheckedRadioButtonId();
// フラグの設定
notif.flags |= Notification.FLAG_AUTO_CANCEL; // クリックでキャンセル
if (id == R.id.select2_rb) {
notif.flags |= Notification.FLAG_NO_CLEAR; // 通知エリアの「Clear」でキャンセルしない
}
// 通知エリアに表示する内容をセット
String contentTitle = getString(R.string.app_name); // タイトル
String contentText = etContentText.getText().toString(); // 通知メッセージ
Intent intent = null; // タップ時の処理(今回は何もしない)
PendingIntent contentIntent = PendingIntent.getActivity(getApplicationContext(), 0, intent, 0);
notif.setLatestEventInfo(getApplicationContext(), contentTitle, contentText, contentIntent);
// 通知
notifMgr.notify(id, notif);
}
});
// Clearボタン
Button btnClear = (Button)findViewById(R.id.clear_btn);
btnClear.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// ID取得
int id = rgSelect.getCheckedRadioButtonId();
// キャンセル
notifMgr.cancel(id);
}
});
}
}
42行目の
notif.flags |= Notification.FLAG_NO_CLEAR;で、通知エリアの「Clear」ボタンで消去されないようにフラグ(FLAG_NO_CLEAR)をセットしています。
この通知を消すために40行目でクリックしてキャンセルするためのフラグ(FLAG_AUTO_CANCEL)をセットしています。
notif.flags |= Notification.FLAG_AUTO_CANCEL;
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
>
<RadioGroup
android:id="@+id/group_rg"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<RadioButton
android:id="@+id/select1_rb"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Notify #1"
android:checked="true"
/>
<RadioButton
android:id="@+id/select2_rb"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Notify #2"
/>
</RadioGroup>
<EditText
android:id="@+id/tickerText_et"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="Ticker Text"
/>
<EditText
android:id="@+id/contentText_et"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="Content Text"
/>
<Button
android:id="@+id/notify_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Notify"
/>
<Button
android:id="@+id/clear_btn"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Clear"
/>
</LinearLayout>
Androidプロジェクトの設定
ビルドターゲットや最小SDKバージョンは、お使いの開発環境に合わせて設定してください。
プロジェクト名: NotificationTest5a アプリケーション名: NotificationTest5a パッケージ名: jp.co.triware.samples.NotificationTest5a アクティビティーの作成: NotificationTest5aActivity
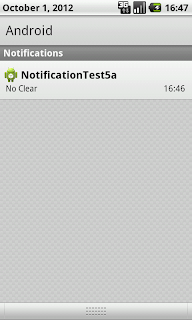
実行結果
「Notify #1」と「Notify #2」を通知します。#1が従来通りで、#2が消えないようにフラグをセットしている方です。
通知エリアを開くと、通知が2つ表示されています。ここで通知エリアの「Clear」ボタンを押すと、これまでのサンプルではすべての「通知」が消えていましたが、Notify #2の「No Clear」は消去されていませんね。
この通知を消すには、通知をクリックするか、アプリの「Clear」ボタンを押してください。





0 件のコメント:
コメントを投稿